
In this article I will describe how to group properties and get a title above them. This will enable some other useful features as well.
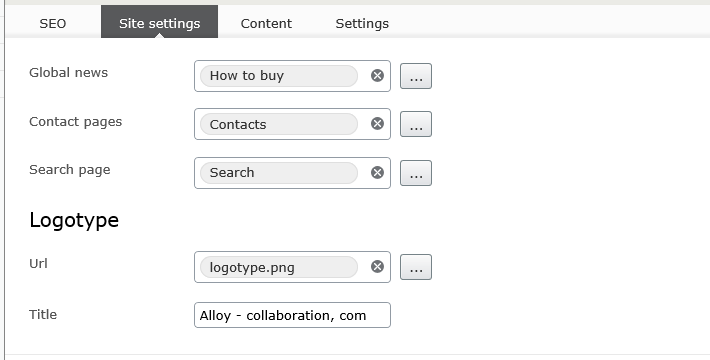
As I fairly reacently started using Episerver, I started where I think everyone starts these days - the Alloy demo. I saw a nicely grouped Logotype section, with a title and some property fields. I wanted to use the same grouping for the properties I was building for my block, but it was just not obvious where was this coming from.

Inspecting the HTML showed that the title is rendered as legend within a fieldset. The string for the title is actually coming from a Language XML File, which makes it extremely loosely coupled and hard to match unless you know what to look for. The block itself is added to the page in a controller and not in the page model.
There is an alternative to building shareable blocks that are applied using drag and drop to ContentArea property. Each block is decorated with Content attribute which can have AvailableInEditMode property. Setting that property to false will disallow crating this block as a sharable component. But the block is still very much usabe in our pages or other blocks as a property block.
Following the Episerver Getting started tutorial you can create a clean Episerver project to try this out.
Add a new block:
1 | [ |
And add it to your StartPage page model:
1 | [ |
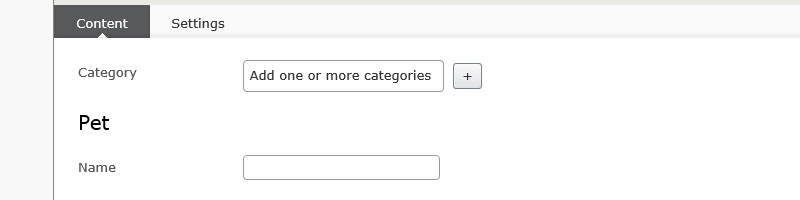
And there you have it! Whatever you set the Name property to in the Display attribute, that will be your title in the all properties view!
Using blocks as properties is what allowed me to make an interseting feature i will describe in one of the future blog posts.
To take screenshots I use LightShot