
Over the years Twitter transformed quite a bit, so it is not really possible to use the official way of embedding a timeline by search phrase or hashtag. In this blog post I explain how I managed to create a workaround using collections.
Introduction
During 2018 Twitter retired their widget platform and with that the ability to embed search timelines. They proposed a replacement using collections, so here is my solution.
Official way of embedding a timeline
Both Twitter Help Center and Developer Documentation point to use Twitter Publish as the official way of embedding a timeline.
As a replacement for the ability to embed search timelines, they officially suggested to use the collection timeline.
So what is collection timeline?
A collection timeline displays Tweets curated by a Twitter user in their chosen display order. You can create collections using TweetDeck, or via the API.
In other words you get to choose which tweets go in a collection. You can do this manually in TweetDeck or programmatically.
TweetDeck Collections
A part from the main site, Twitter also has a pro oriented TweetDeck application.
To support my solution, I created a new collection in TweetDeck. You can do this from the left menu by clicking on Add column, and choosing Collections in the modal. Give your collection a name, and it will show up as a new column in TweetDeck.
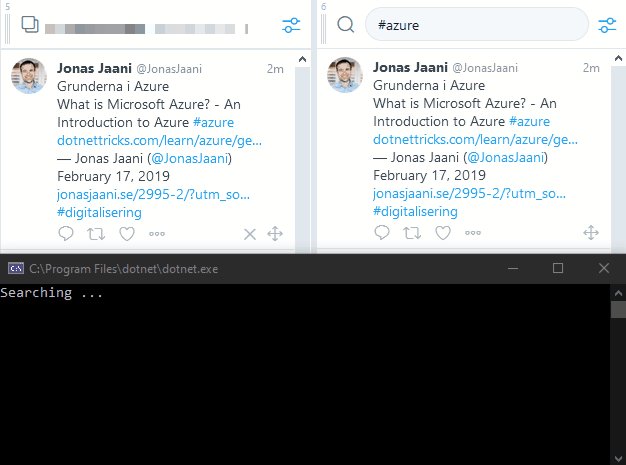
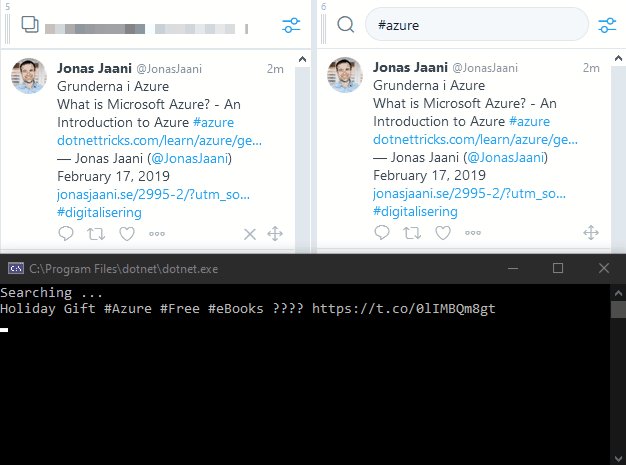
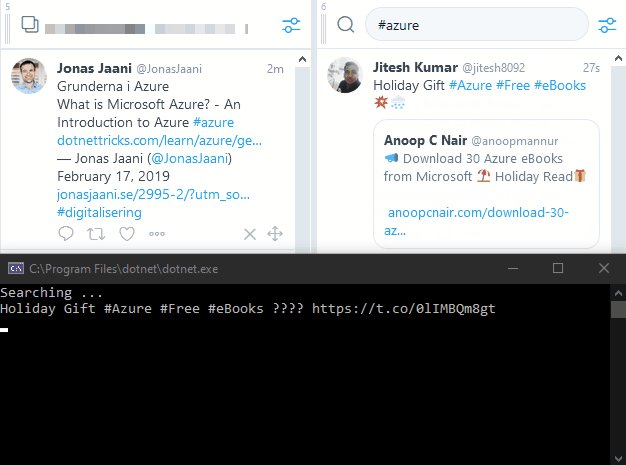
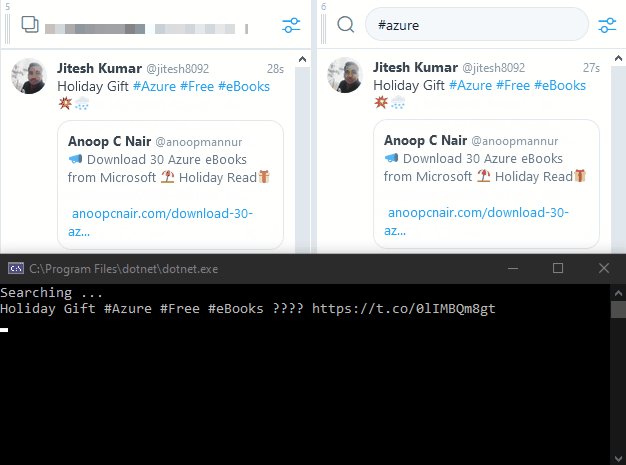
Next step is optional, but in order to try out this solution, you can click on Add column again, and choose Search. In the search field type search phrase or hashtag, you want to have in your embed timeline. For demonstration purposes I chose #azure. Now you will see latest tweets with that search phrase. You can manually move tweets from the search column to the collection column.
Moving tweets to collection programmatically
Back in 2018 I wrote a small application based on CoreTweet to do this programmatically. In my solution I used Twitter API to move tweets to collection. Source code is available at github.com/dalibormesaric/TwitterCollectionFeeder.
In order to use this or your own solution, you will need to apply for a Twitter Developer account and choose Create an app.
My application has the following requirements in its appsettings.json
1 | { |
where collectionName is name of the collection column from the previous step, and searchPhrase can be your hashtag. See it in action running locally here

Just something to keep in mind - this year Twitter announced new API v2 which is still in Early Access and will eventually replace v1.1 which is used in my solution. I’m not sure if this will introduce some new API constraints.
There are number of options available for you to run this as a background task. I used both Azure App Service WebJob and Azure Functions, but you can use anything really.
Embedding Collection
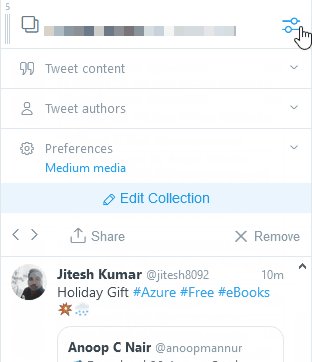
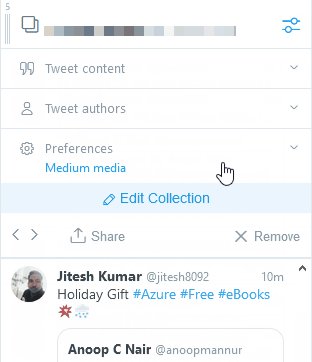
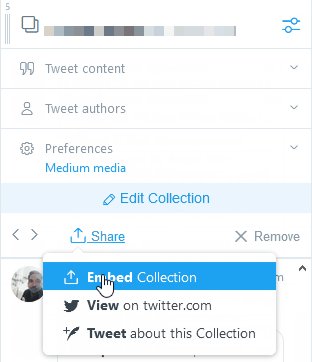
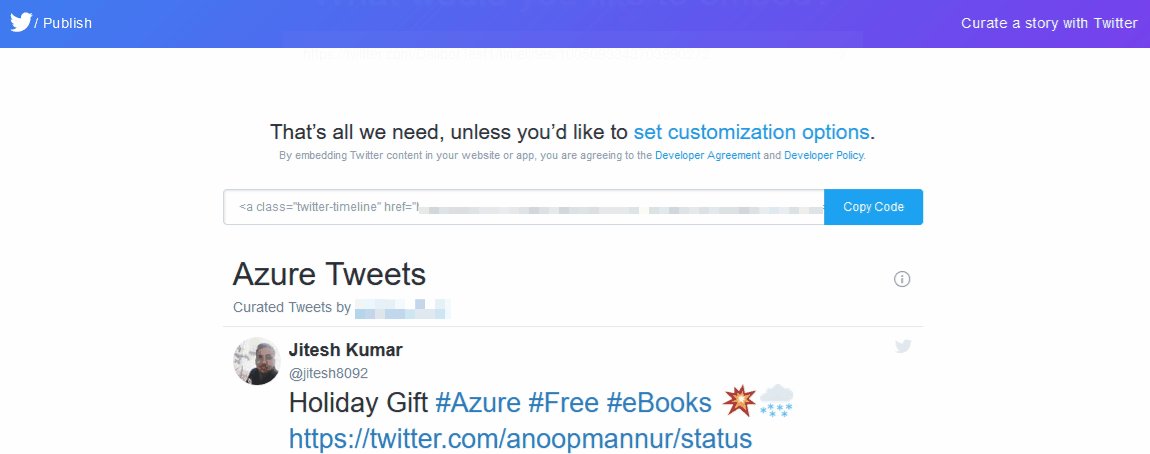
Final step is to move collection from TweetDeck back to Twitter Publish. To do this, click on your collection column settings and click on Share and Embed Collection.

This will take you to Twitter Publish where you can preview your collection and copy the embed code to use on your web site.

Conclusion
At the end you have a Twitter styled timeline without going through some 3rd party tool. If you are going to embed something on your site, it should come from a trusted source.